3D medical scans in a (mobile) web browser
In this post, we’ll be sharing a lightweight web module for embedding 3D medical scans (such as CT and MRI) in a webpage. It’s a simple, non-clinical tool for presentation and education that works across browsers and devices. We see applications for this technology in medical reference / education, case study presentation, and sharing clinical trial results online.
Instructions:
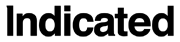
Drag the slider on the right to move through the slices of the scan. Click on the scan to view the current slice at the original resolution. Press the “Show finding” button and the module will seek to the slice containing the cancer finding, zoom to full resolution, then add a label overlay.
Axial CT scan showing multiple suspicious masses, posterior right lung.

The latest reports suggest that 20% of all web traffic now comes from mobile devices (and that figure is climbing). With this in mind, we designed the tool to work in the browsers of a variety of devices. If you’re not already reading this on your mobile device, go ahead and load this page on your phone or tablet and give it a try.
Below we have a 3D rendering of the same scan, where the cancer finding has been highlighted in purple.
This example is relatively simple, but the approach can be easily extended to layer other types of information onto a medical scan. It can also be made interactive to test the user’s ability to locate and interpret radiological findings.
Data made available by the Lung Cancer Alliance’s (LCA) Give A Scan Project.